Structurer un texte fait appel à des règles bien précises si l’on veut bien positionner son article sur les moteurs. Dans ce petit tuto, nous allons voir de quelle façon tout bon rédacteur web (ou rédacteur SEO) qui se respecte doit structurer un article de blog. En effet, la rédaction d’un article doit répondre à des règles incontournables pour être le plus agréable possible à la lecture. Mais ces règles pour structurer un article de contenu sont également très appréciées des moteurs de recherche afin de mieux comprendre l’article, et donc, mieux le positionner dans les résultats de recherche.
STRUCTURE D’UN ARTICLE DE BLOG
Les balises H1, H2, H3, H4, H5 et H6
Les balises titres, ou balises Hn (heading en anglais) sont créées pour hiérarchiser les contenus sur une page web. Ces balises Hn vont de H1 à H6. Elles sont donc utilisées pendant la rédaction de contenu sur une page web, un article de blog etc. Sans vouloir parler de codes barbares pour la plupart d’entre nous, par exemple, ces balises correspondent donc aux noms donnés au Titre de page (H1), groupe de paragraphes (H2), titre de paragraphe (H3) etc… En SEO, leur importance est pour ainsi dire capitale puisque ces balises Hn envoient des indications aux moteurs de recherche sur la structure de la page et de la qualité rédactionnelle.
Récapitulatif des bonnes pratiques à toujours appliquer pendant la rédaction de votre contenu :
H1 – Titre 1
La balise H1, appelée également Titre 1, est une courte phrase de 3 à 10 mots qui reprend la meta Title de la page. Mais la reprendre ne veut pas dire la copier à l’identique ! Par exemple, la Meta title de cet article est « Comment structurer un article de contenu » tandis que le Titre 1 (ou H1) est « Structure d’un article de blog« .
Il ne peut y en avoir qu’un seul H1 par page.
Le principe est finalement assez simple: En plus de trouver le titre parfait, il faut conserver le mot-clé principal et favoriser les synonymes pour les autres mots. Aussi, de préférence, favorisez autant que possible les phrases qui comportent un minimum de 8 à 10 mots. Dans ce titre H1, évitez également les points d’exclamation, interrogation etc…
H2 – Titre 2
La balise H2, ou Titre sont des titre d’un niveau inférieur; ce que j’appelle un « titre de paragraphe ». Les balises H2 servent donc à structurer votre texte, à distinguer les paragraphes et plus globalement à aérer le texte.
Ces titres H2 ne sont pas là que pour plaire aux moteurs et notre œil. Ils servent à apporter leur lot d’utilité et de cohérence au contenu de l’article. Il est primordial à ce que ce titre H2 soit précis. De préférence, ne pas dépasser une longueur de 8 à 10 mots maximum.
Aussi, la balise H2 ne doit pas être unique dans le contenu. Puisqu’elle permet de donner un titre à un paragraphe, cela sous-entend qu’il y a plusieurs paragraphes. Donc plusieurs titres H2. La présence d’une seule balise H2 nécessite l’insertion d’une seconde au minimum.
H3 – Titre 3 (et au-delà)
La balise H3, ou Titre 3, sert à structurer les paragraphes avec des sous-titres, à l’intérieur même du paragraphe. Une balise H3 ne peut pas, par exemple, se trouver juste au-dessous d’une balise H1 ou toute seule entre deux H2. Même si vous trouvez plus élégant, d’un point de vue purement visuel, de mettre un sous-titre en H3 tout en haut de votre page, c’est totalement à exclure: cela donne de mauvaises indications au moteurs de recherche. Et si le moteur ne comprend pas la structure de la page, il va privilégier une autre page, d’un autre site web, qui sera mieux structurée. Donc tout Titre 3 ne peut être indépendant.
Concernant sa longueur, les règles sont similaires à la balise H2: une longueur de 8 à 10 mots maximums. Et tout comme le Titre 2, il ne peut pas y avoir un seul Titre 3. Si vous faites le choix d’insérer une alise H3, vous devez obligatoirement en insérer au minimum une autre.
Chacune de ces balises H3 doit avoir un intérêt pour le contenu de l’article. Elle peut servir, par exemple, à apporter plusieurs exemple dans le développement d’un sujet.
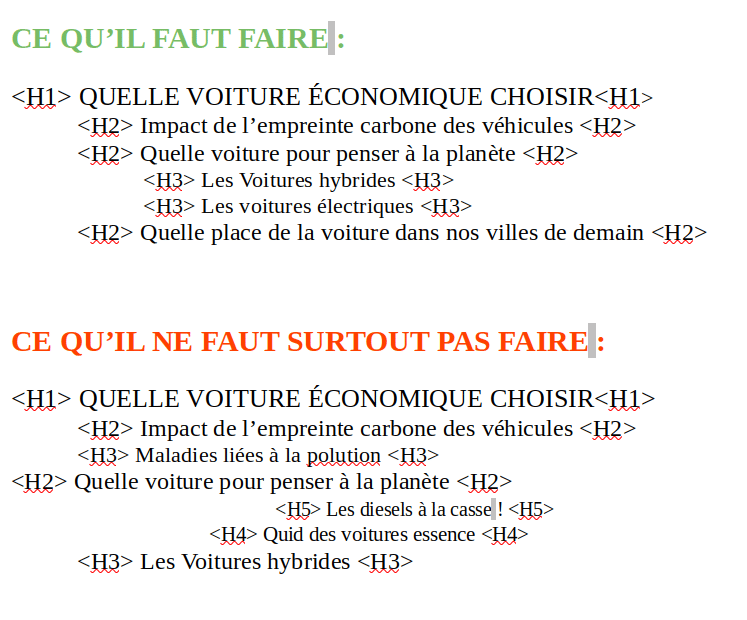
Toutes ces règles applicables à la balise H3 le sont également aux balises H4, H5 et H6. Là, vous comprendrez par exemple que si vous insérez une balise H6, elle ne doit pas être seule et elle doit se positionner au-dessous d’une balise H5. Pour vous aider à visualiser l’insertion des différentes balises, voici ce que vous pouvez faire en images, et ce qu’il faut éviter :

Listes verticales: à puces ou numérotées
Les listes verticales (liste à puces ou liste numérotée) sont un bon moyen pour transmettre certains exemples, certaines informations ou argumentations. Le lecteur scanne visuellement l’article plutôt que de le lire au premier abord. Ils attendent d’un article qu’il ait une présentation graphique.
Voici, à mon sens, quelques avantages des listes verticales:
- Elles favorisent une lecture facile,
- Attirent l’œil des lecteurs,
- Elles apportent une idée d’unification entre les points,
- Communiquent des idées de façon graphique, donc plus rapidement.
Les listes numérotées sont utilisées lorsque l’ordre des éléments est important. Si l’information ne serait plus comprise si les éléments de la liste numérotées étaient placés seraient placés dans un ordre différent. Par exemple, une liste alphabétique ou une recette de cuisine.
Les listes à puces peuvent être utilisées lorsque l’ordre des éléments n’a pas d’importance. Une liste à puces doit être introduite par deux points. On met une minuscule au début de chaque partie et point final à la fin de l’énumération.
Pour résumer : une liste verticale aide simplement à se repérer dans le texte pour en faciliter la lecture. Les règles de grammaire, d’orthographe et de syntaxe sont les mêmes que dans le reste de l’article.
Mots en caractère gras :
- Objectif du mot en gras:
Les mots en gras facilitent la lecture d’un texte. Ils permettent une lecture en diagonale de l’article sur la page web. Le caractère gras d’un mot permet de donner rapidement un point de vue sur le sujet traité dans le paragraphe et plus généralement dans le contenu du texte.
- Quantité et mise en forme :
Attention à ne pas abuser des caractères gras. Plus vous en mettez, moins ils ressortent, forcément ! Entre 2 et 4% des mots en caractère gras peut être envisagé. Des outils comme Yoast SEO (sous WordPress) permettent de calculer le nombre de caractères gras dans le contenu. En pratique, il faut éviter de surligner :
- des phrases complètes, mais choisir uniquement une expression-clé ou des mots-clé ;
- certains mots de liaison ou superflus comme (la, le, du etc.). Mais là encore, là où il y a une règle, il y a forcément des exceptions ! Si vous dites par exemple « j’aime tous les animaux sauf les insectes et les arachnides« , il conviendra alors d’insérer dans votre expression en caractère gras des mots a priori superflus comme « sauf les » et « et les ».
- des mots discordants. On peut choisir deux ou plusieurs mots accolés. Dans un tel cas, s’il y a des mots de liaison, on peut les surligner (ex : chat dans la gorge).
- Éviter de mettre en gras les signes de ponctuation :
Les signes de ponctuation et les mots en gras. Ne pas mettre en gras les signes de ponctuation à la fin d’une expression.
Balises Meta
Des balises Meta peuvent être demandées par votre client lors d’une commande. Les balises méta permettent une meilleure indexation de l’article par les moteurs de recherche. Il est donc nécessaire d’y apporter une certaine importance lorsque ces fameuses balises méta sont demandées:
Meta Title
La balise meta Title est une reformulation du titre H1. C’est elle qui donne le nom de la page et, sous WordPress par exemple, c’est à partir de celle-ci que l’URL est créée automatiquement. La longueur de cette balise méta ne doit pas dépasser 60 caractère. Un espace étant pris pour un caractère. Pour un meta title efficace, il est important de veiller à :
- toujours placer le mot clé de la page au début de la meta Title ;
- rester précisément dans le sujet principal de la page ;
- rédiger une phrase ayant un sens. Une accumulation de mots clés sera puni par les moteur.
Meta Description
Que ce soit pour un article de contenu ou un communiqué de presse, la meta description est également de toute importance. Celle-ci doit résumer le contenu de la page le plus clairement possible. La Méta Description doit être constituée d’une ou deux phrases parfaitement claires et concises. De préférence, insérez-y également le mot-clé principal, ou l’expression-clé. Côté taille, la méta description ne doit pas dépasser 160 caractères espaces compris. De manière générale, il faut éviter :
- les chiffres, les caractères spéciaux et les mots en lettre capitale ;
- une succession de mots-clé.
La ponctuation ne doit pas non plus être négligée, les virgules et le point final y ont leur importance, puisqu’il s’agit d’une phrase, digne de ce nom!
Outils d’aide pour structurer un article
En cherchant sur les moteurs de recherche, vous trouverez tout un tas d’outils et de conseils pour vous aider à structurer un article de contenu et toute forme de texte. Pour ma part, travaillant sous WordPress, j’utilise Yoast SEO dans sa version gratuite. Bien que je connaisse ces règles de base, il est facile malgré tout de glisser une erreur dans la structure du texte, ou dans la typographie par exemple et au final de me faire punir par Google juste pour un oubli ou une négligence.
Sous WordPress également, un autre outil que j’utilise et qui m’aide à structurer un article d’une part, mais également à créer un index de l’article visible à la fois par le lecteur et le moteur de recherche: l’excellent plugin Easy Table of Contents. Ce plugin, vous en voyez son résultat tout en haut de cet article; c’est lui qui crée l’index à partir, justement, des balises Hn que vous aurez créées si vous suivez bien ce tuto.
En tout état de cause, il reste préférable, puisque vous êtes rédacteur web, de rédiger votre texte directement en ligne plutôt que sur votre logiciel de traitement de texte comme Libreoffice ou Word. En effet, de toutes les façons, il faudra reprendre l’intégralité des balises Hn au moment de l’insertion du texte dans le back-office du site.